Informazioni sul cliente
Gali è un brand che produce e commercializza sistemi di ricarica per veicoli elettrici. Si tratta del frutto dell'expertise nel settore dell'elettronica e automazione industriale dell'azienda madre RM, nata ad Avigliana nel 1992. Dopo diverse esperienze nella produzione di sistemi di ricarica, nel 2021 hanno deciso di lanciare una linea innovativa con un nuovo Brand, Gali appunto, Redergo si è occupata del Branding stesso e dell'intero impianto comunicativo online, a partire dal sito web.
Branding
-
Brand identity
-
Brand manual
-
Positioning & strategy
Referenze
Servizi
-
UX/UI Design
-
3D Rendering
-
Web Development
Informazioni sul progetto
A partire dalle necessità esaminate in fase di analisi, abbiamo individuato gli asset primari che sarebbero serviti al nascituro Gali per un buon posizionamento online. In primis si sarebbe trattato di una Brand Identity forte e studiata nei dettagli, su cui basare l'immagine e tutto l'impianto comunicativo. Sarebbe seguito poi un sito web che esprimesse al meglio i valori e le caratteristiche di Gali e fosse tanto moderno e innovativo quanto i loro prodotti.
Core values & Mission
Gali è innovazione, qualità, affidabilità mantenendo caratteristiche uniche di sostenibilità ambientale. Gali non è un semplice sistema di ricarica, è un prodotto tecnologico all’avanguardia, che anticipa il futuro e traccia i migliori standard per rendere green questo settore. La mission di Gali è sostenere la mobilità elettrica e l’economia green, grazie alle forti competenze tecniche e alla mentalità visionaria di un solido team.
La genesi del brand
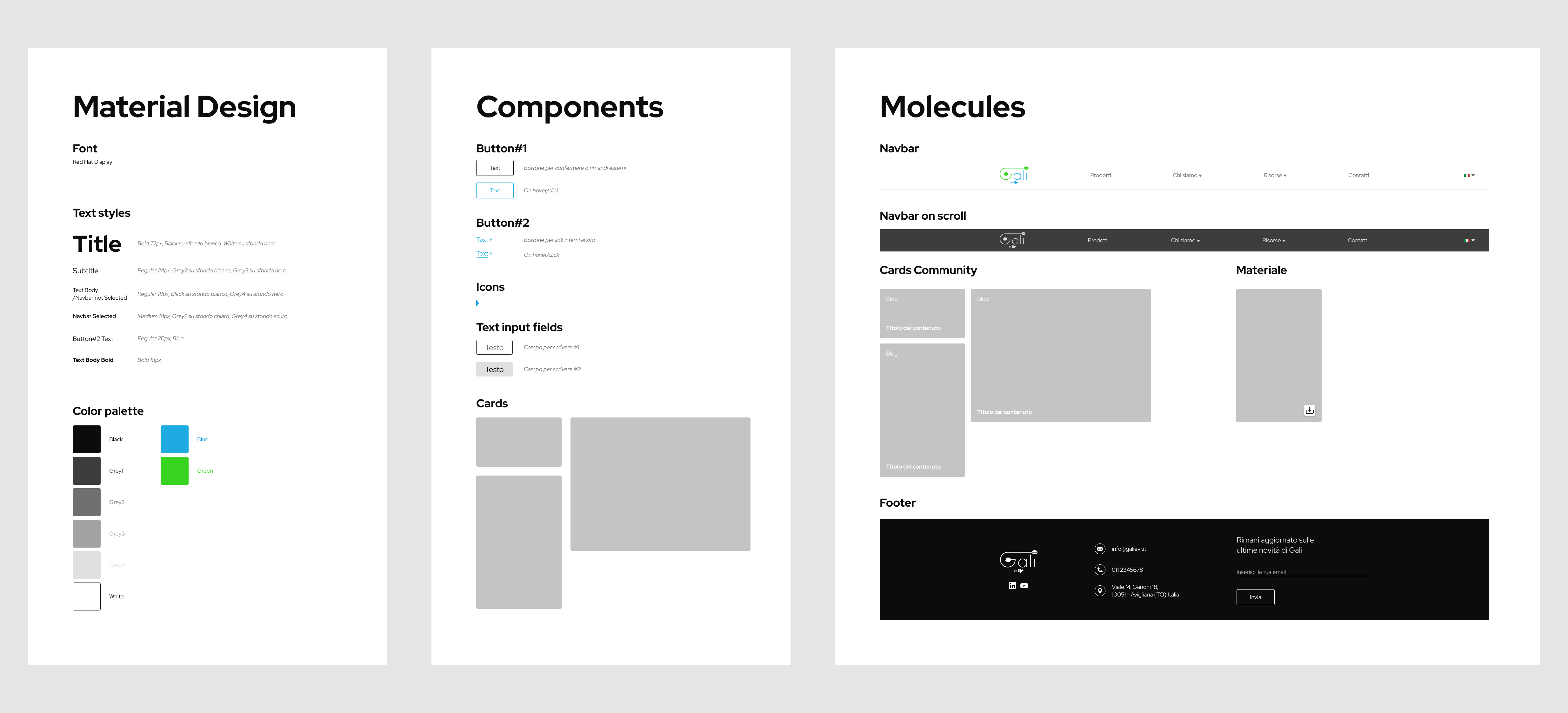
Successivamente al delineamento delle Linee Guida del brand, abbiamo concretizzato l'analisi in un Brand Manual, che riporta tutte le caratteristiche stilistiche e comunicative che abbiamo utilizzato in seguito per la creazione del sito web.
UX best practices
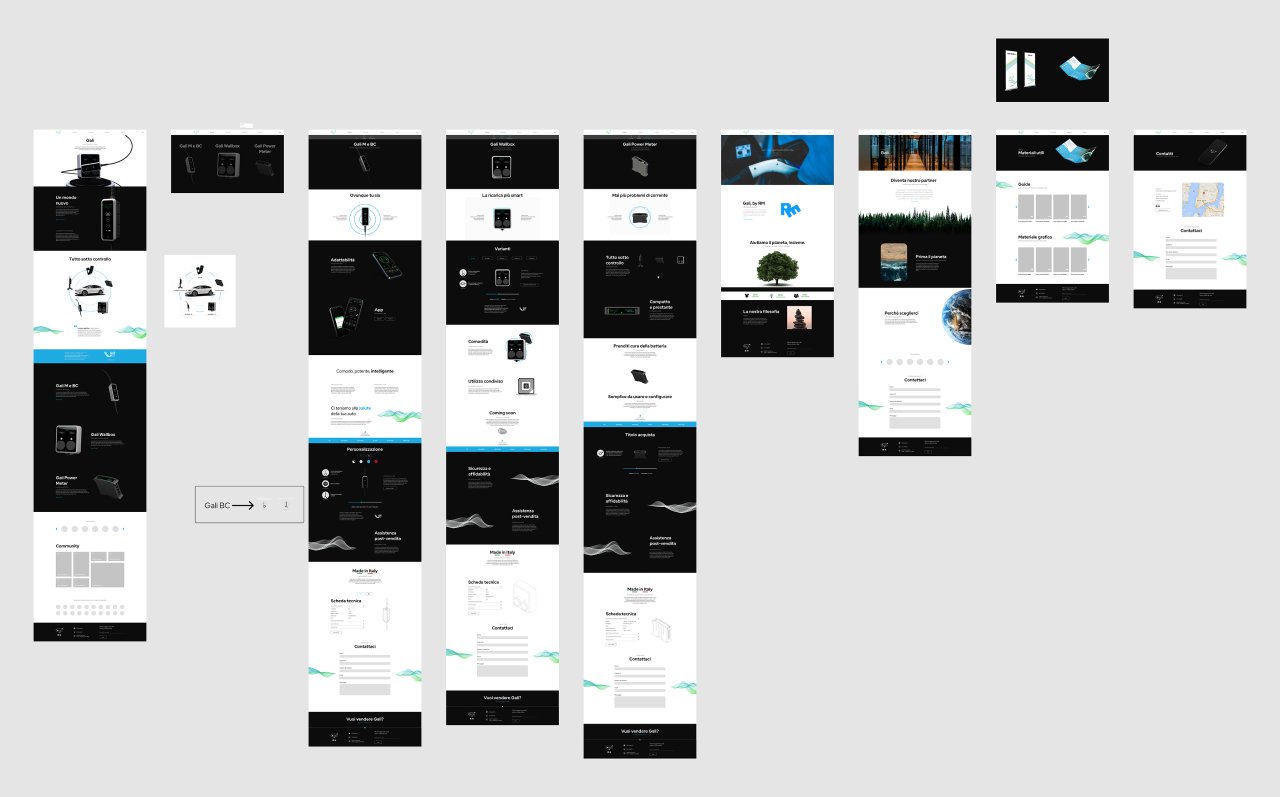
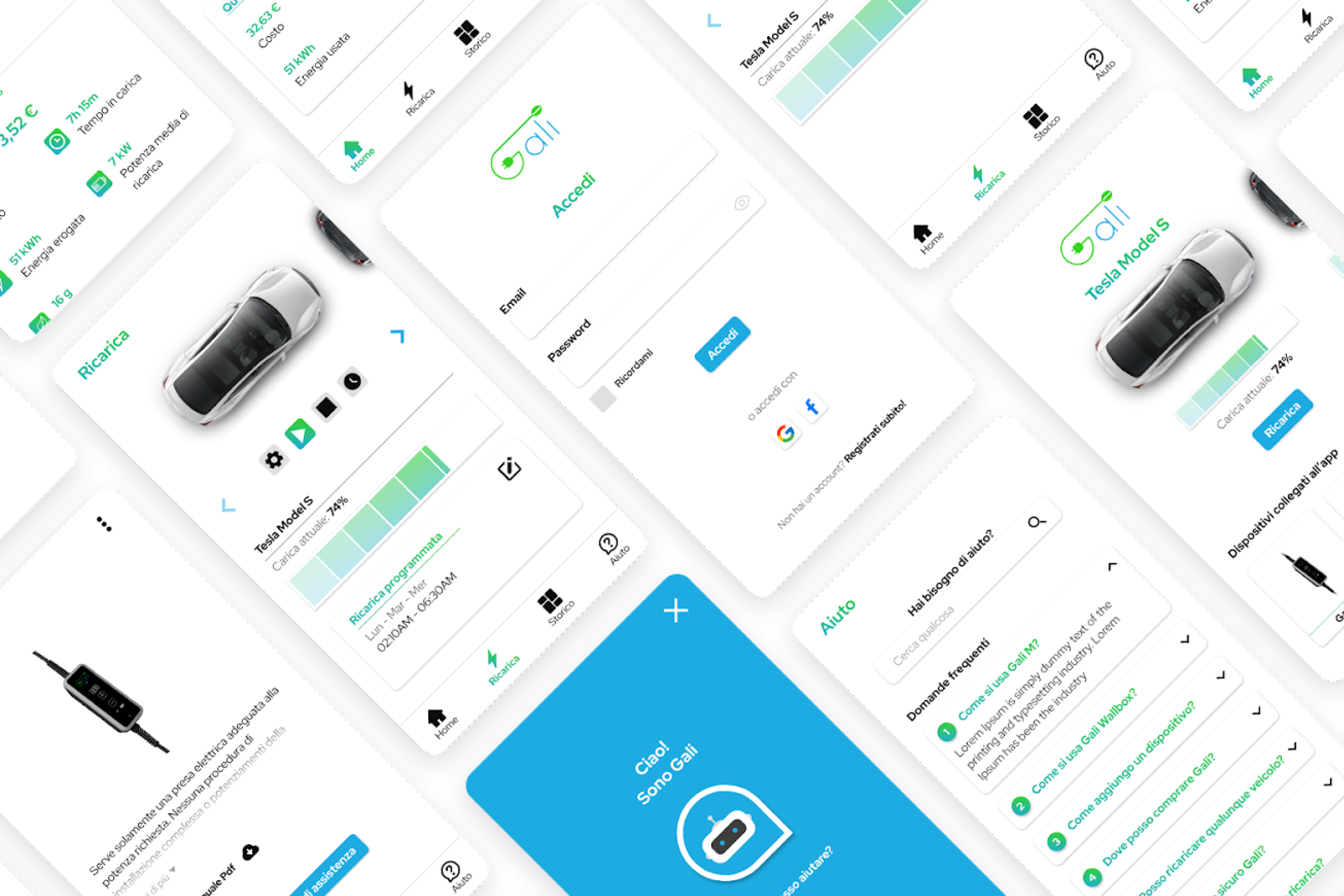
È nostra buona pratica, prima di approcciare ogni progetto, fermarci a riflettere su quale sarà il valore aggiunto che daremo al prodotto digitale. Per questo prima di mettere le mani sul codice sviluppiamo diversi prototipi e mockup delle nostre idee, per mostrarle al cliente e soprattutto testare tutti i vari processi. In questa fase mettiamo in pratica le Best Practices dell'UX/UI Design, che ci permettono di ottenere un aspetto omogeneo e un'esperienza fluida per l'utente.
Il sito Gali
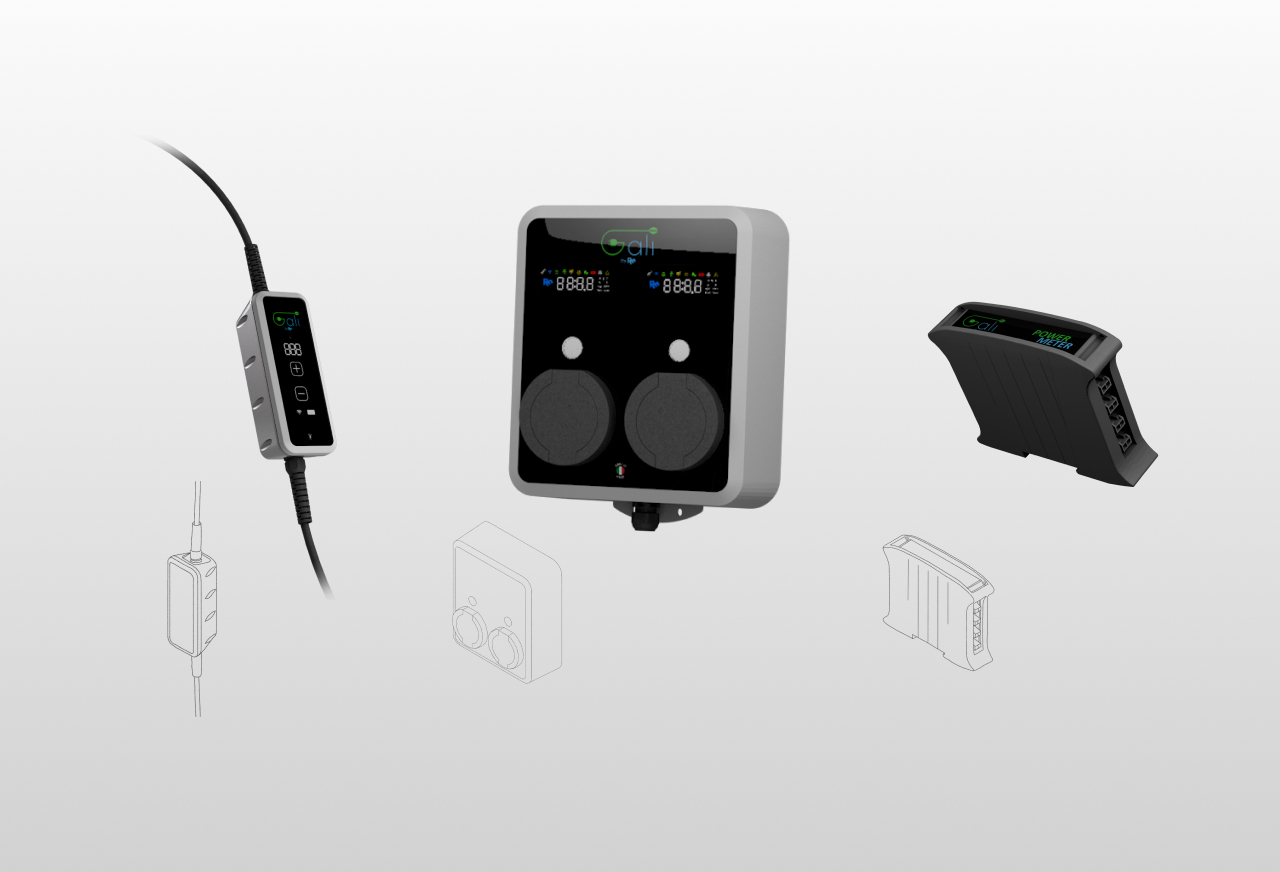
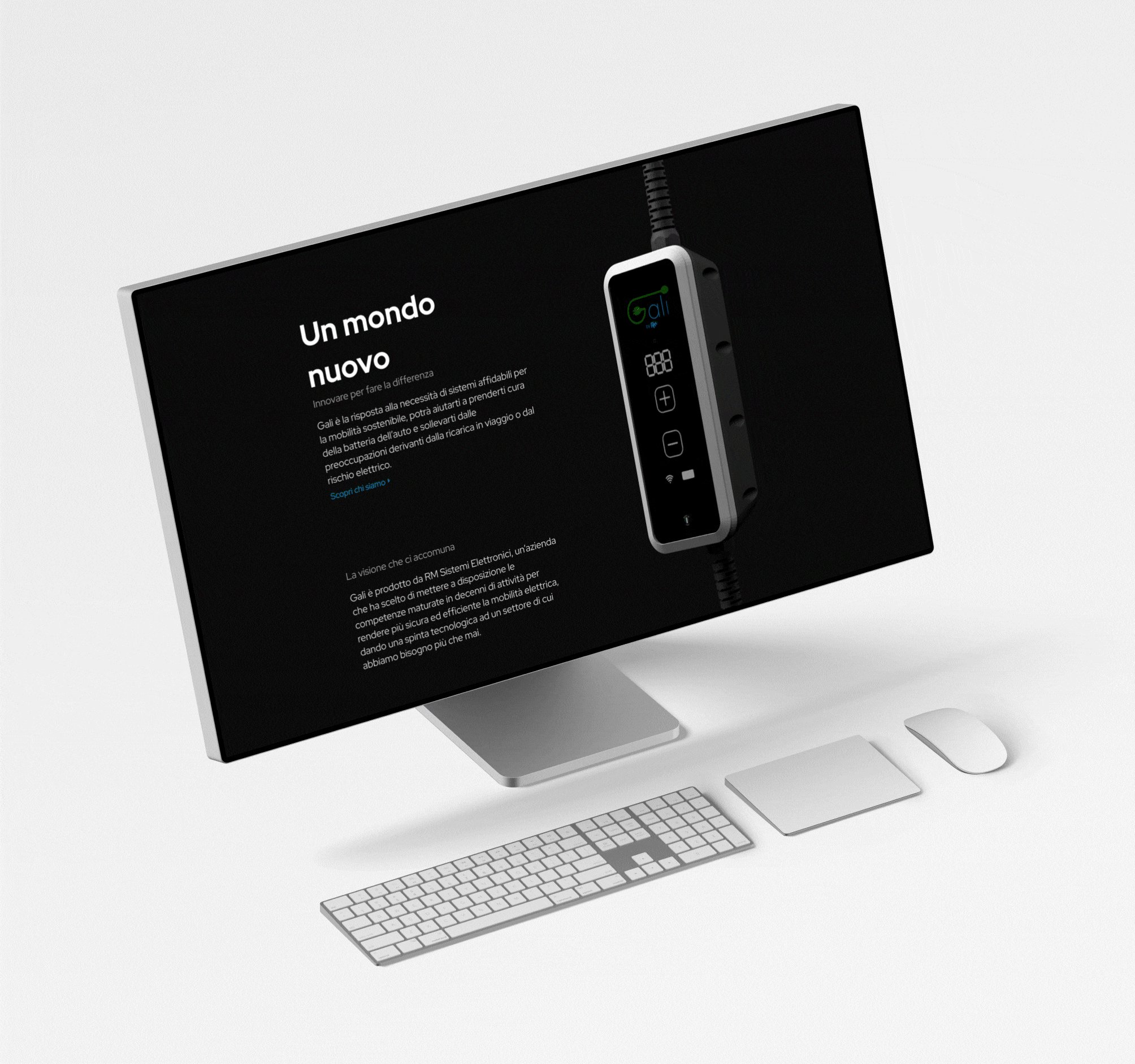
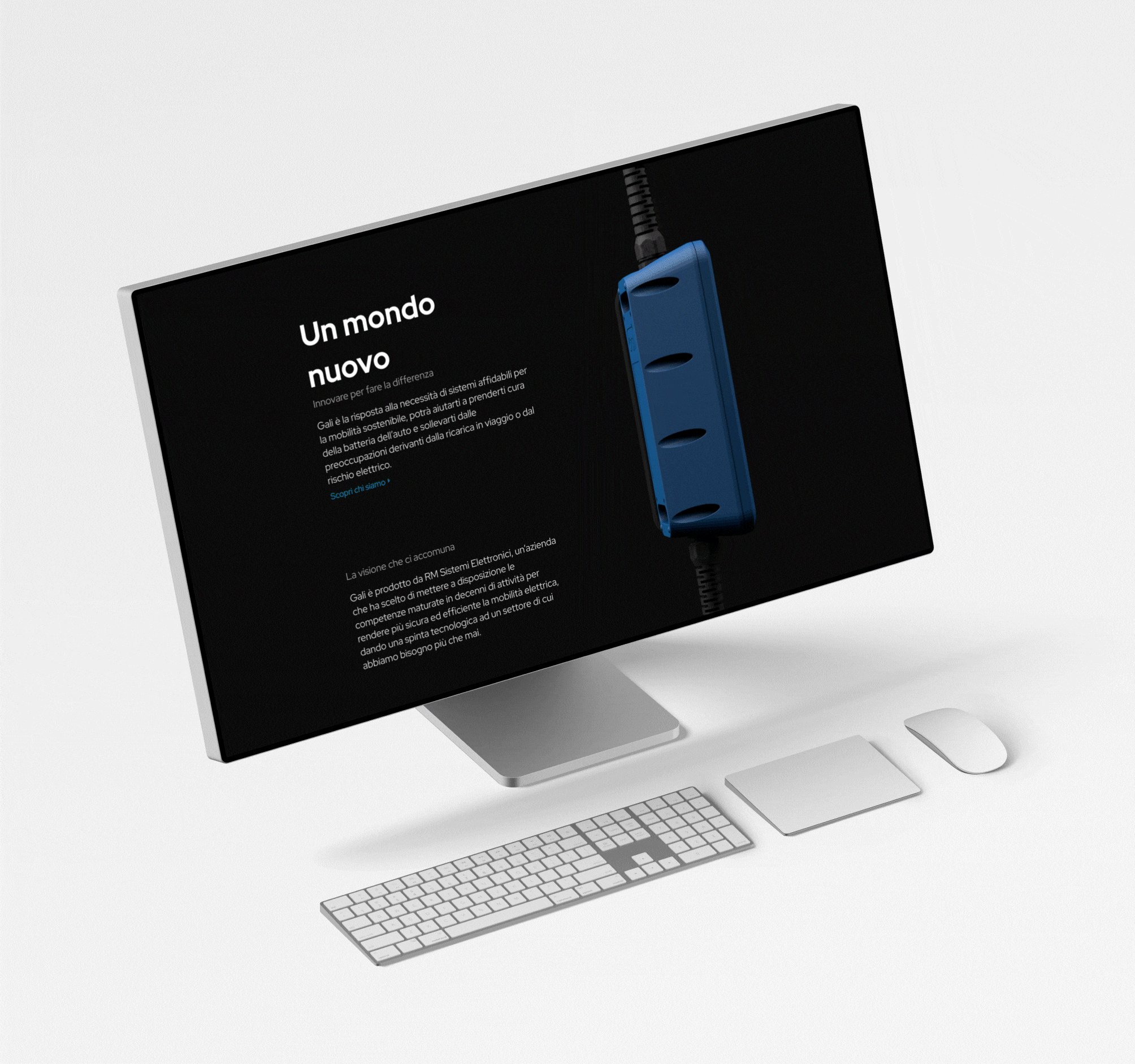
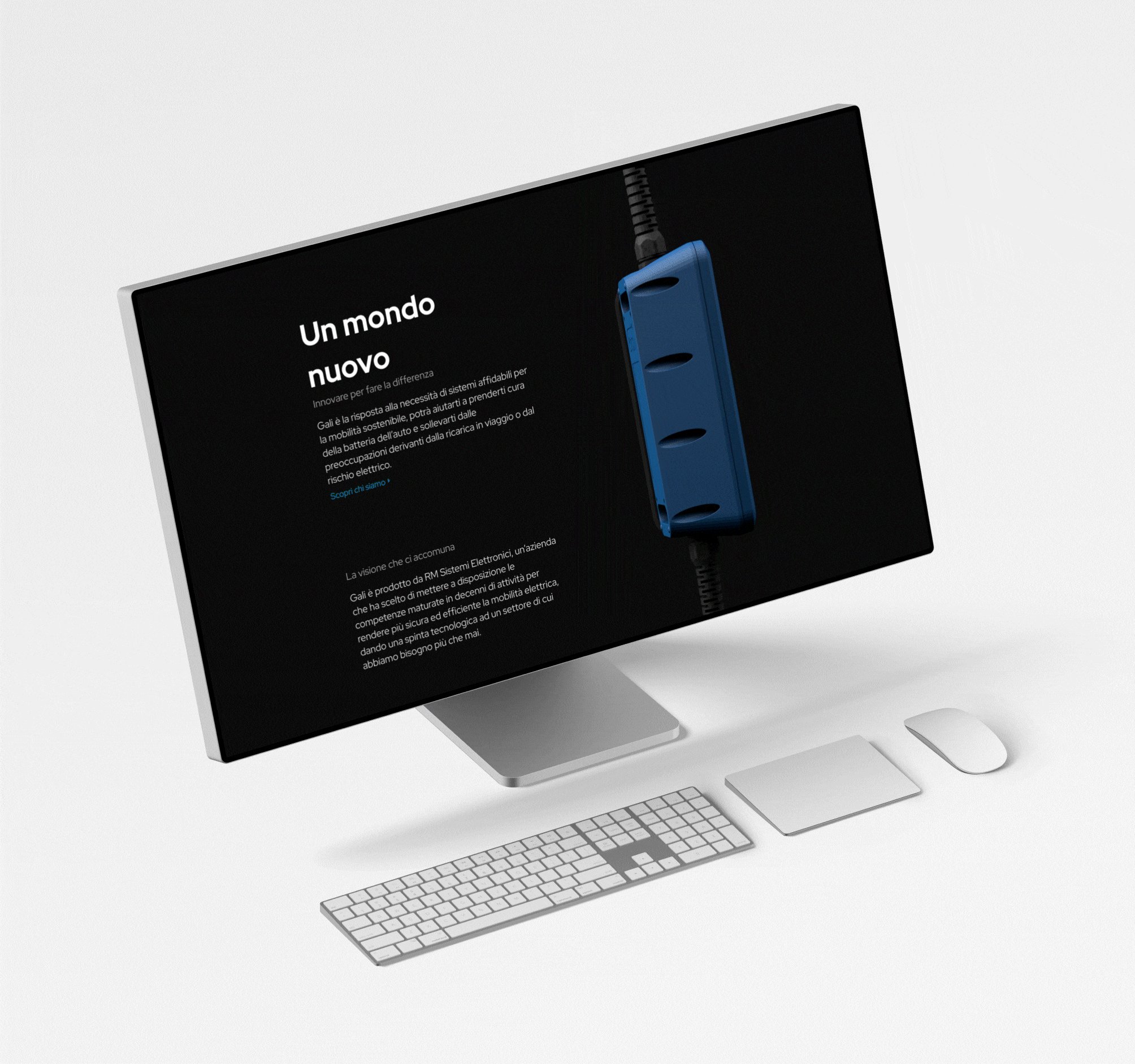
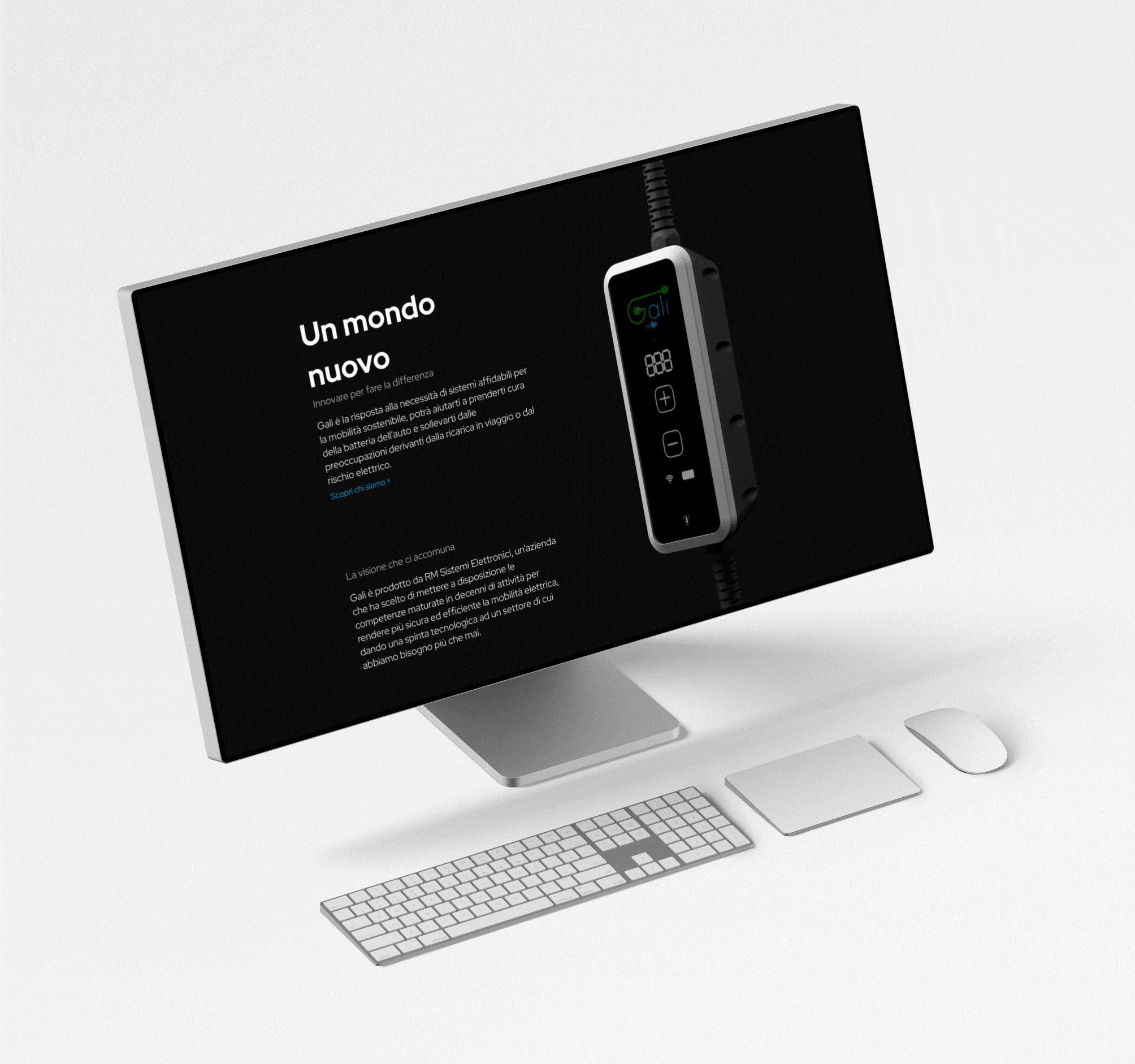
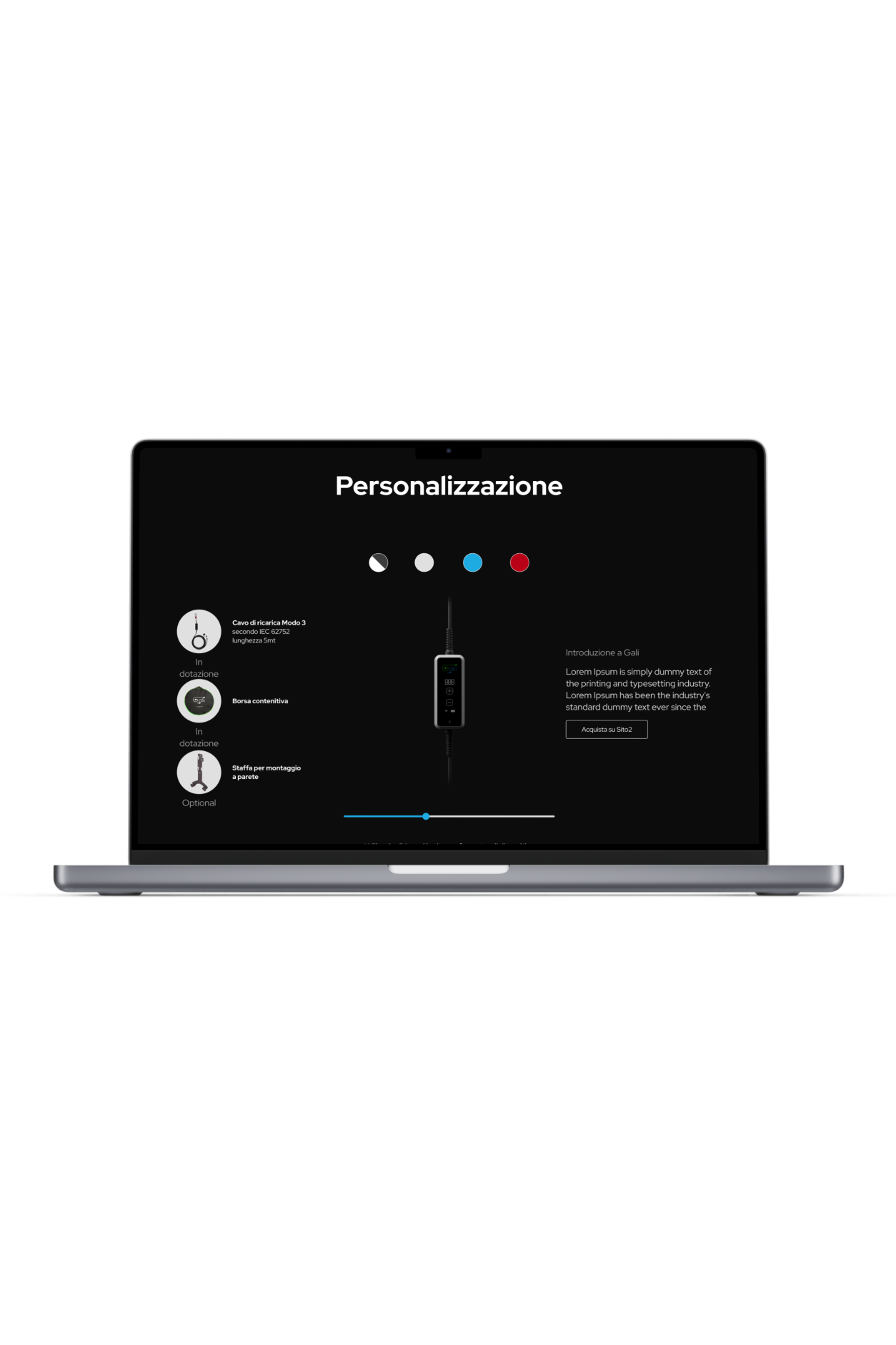
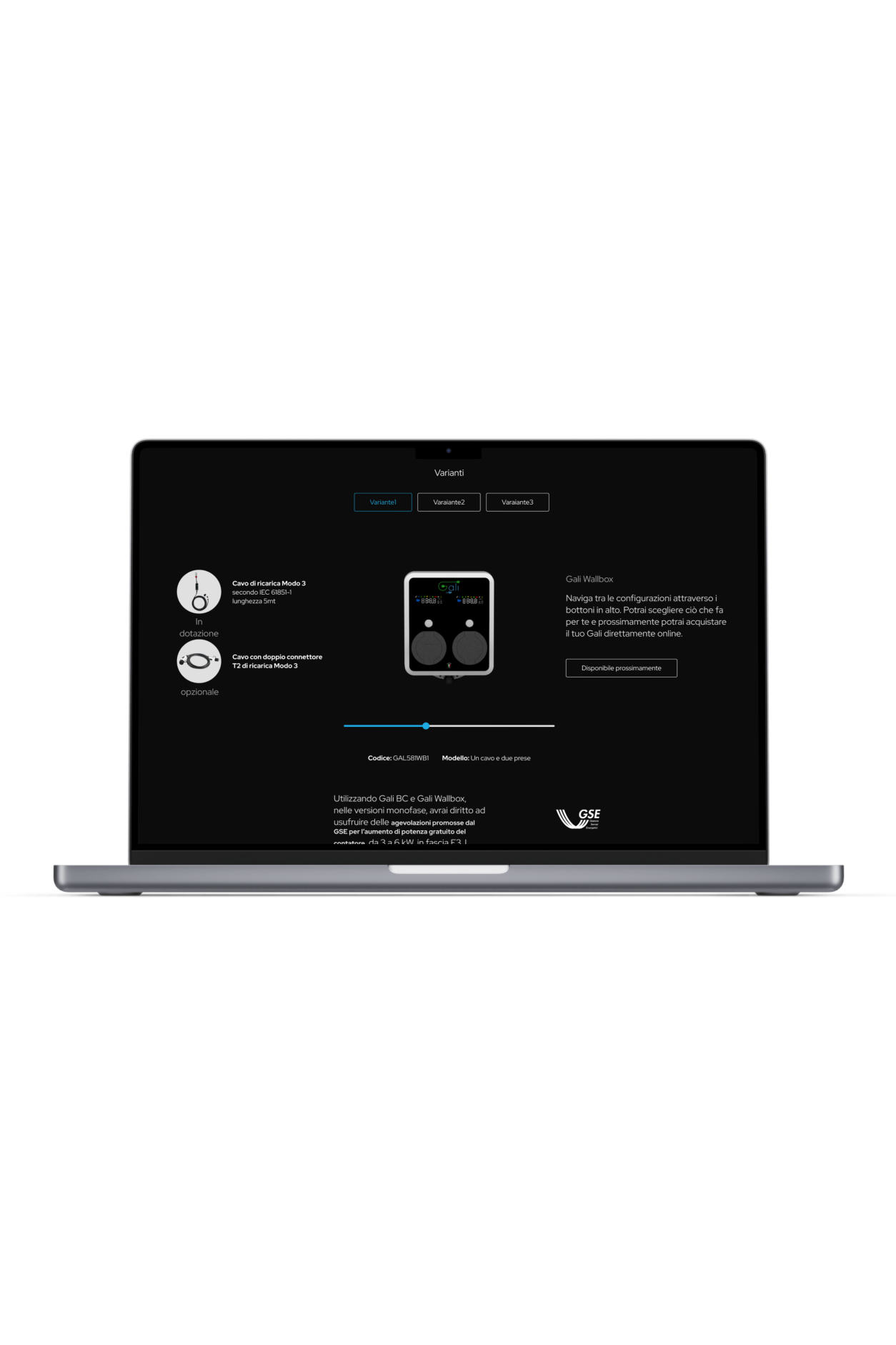
Per questo particolare progetto abbiamo scelto di utilizzare alcuni particolari innovativi come animazioni fixed-scroll, che troviamo in homepage mostrata nell'immagine in basso, e un semplice ma efficace configuratore prodotto, con la possibilità di interagire per cambiare il colore e vedere il dispositivo a 360°. Tutti i modelli 3D utilizzati sono stati renderizzati da noi a partire dai file ottenuti dal cliente.
Stupire e Informare
Gli obiettivi del sito di Gali, oltre a presentare il brand e offrire una descrizione intrigante e completa dei prodotti, comprendono la possibilità di ottenere informazioni a diversi livelli. La struttura è studiata per la scoperta delle caratteristiche principali dei prodotti, ma lascia spazio per approfondire arrivando alla scheda tecnica, presentata sul sito e scaricabile in pdf. Inoltre, abbiamo sviluppato una parte riservata del sito per dare supporto a tutti i partner che rivendono Gali, dove possono trovare e scaricare a loro piacimento tutti i documenti utili e i materiali promozionali, come flyer e grafiche per totem, fino agli elementi grafici caratteristici del Brand.
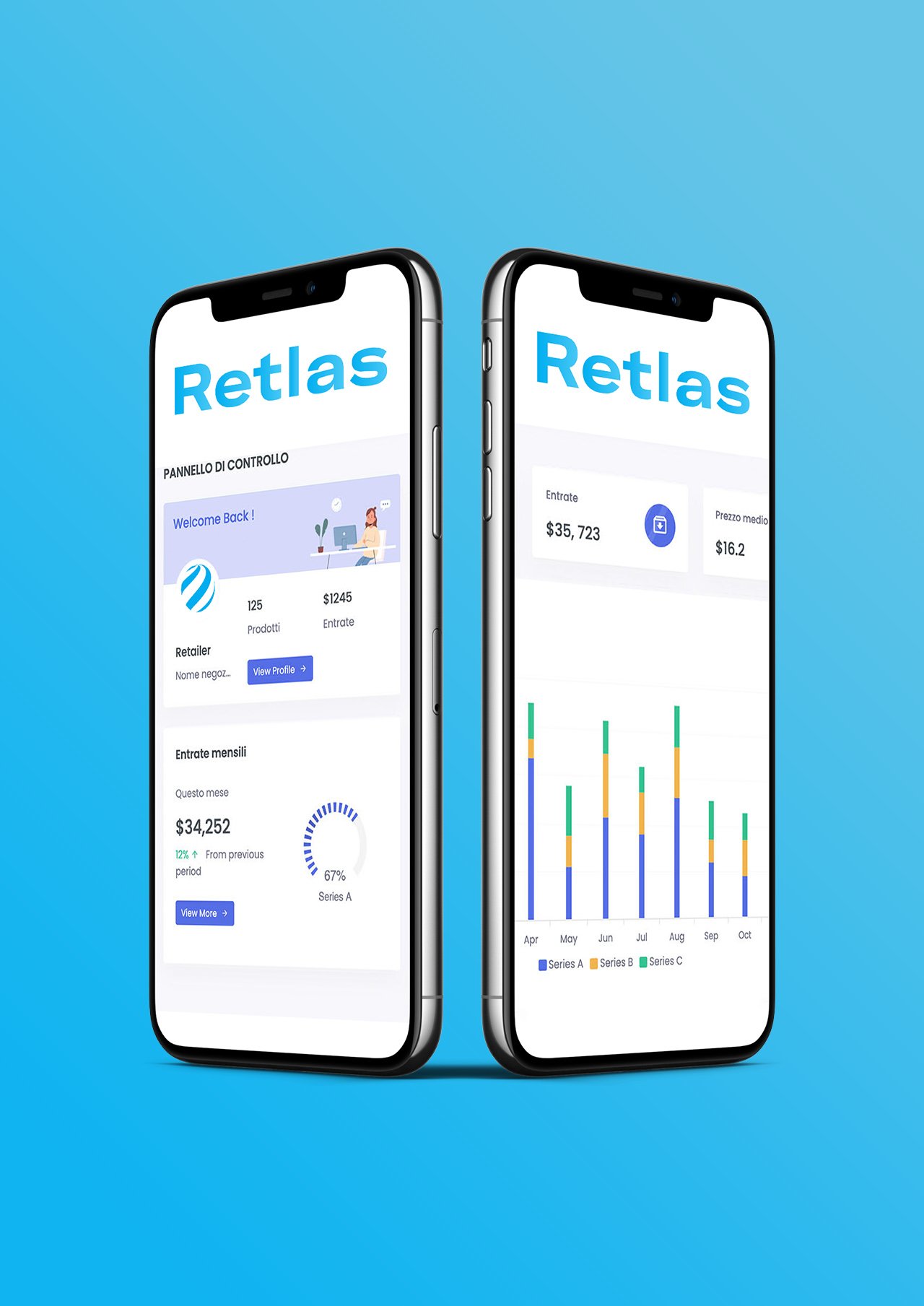
Esperienza digitale Data-Driven
La possibilità di ottenere dati su come il sito viene utilizzato ci permette di evolverlo e adattarlo agli utenti che lo visitano. Nel pieno rispetto del GDPR raccogliamo dati relativi alle interazioni degli utenti con le varie pagine, bottoni e funzioni, per garantire un'esperienza sempre più facilmente e gradevolmente fruibile. Riusciamo inoltre a tracciare i vari canali di acquisizione di traffico e costruire degli insight utili a prendere delle decisioni per le strategie di comunicazione.